L’outil idéal pour présenter vos contenus

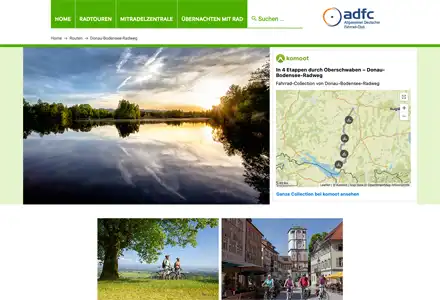
Les plus beaux contenus méritent d’être partagés sur les meilleures cartes et de la façon la plus agréable, détaillée et informative. Grâce à l’intégration de puissantes fonctionnalités, komoot vous offre une solution simple, personnalisable et conviviale pour partager facilement vos Tours, Incontournables, Collections ou profil sur votre site en quelques clics seulement.
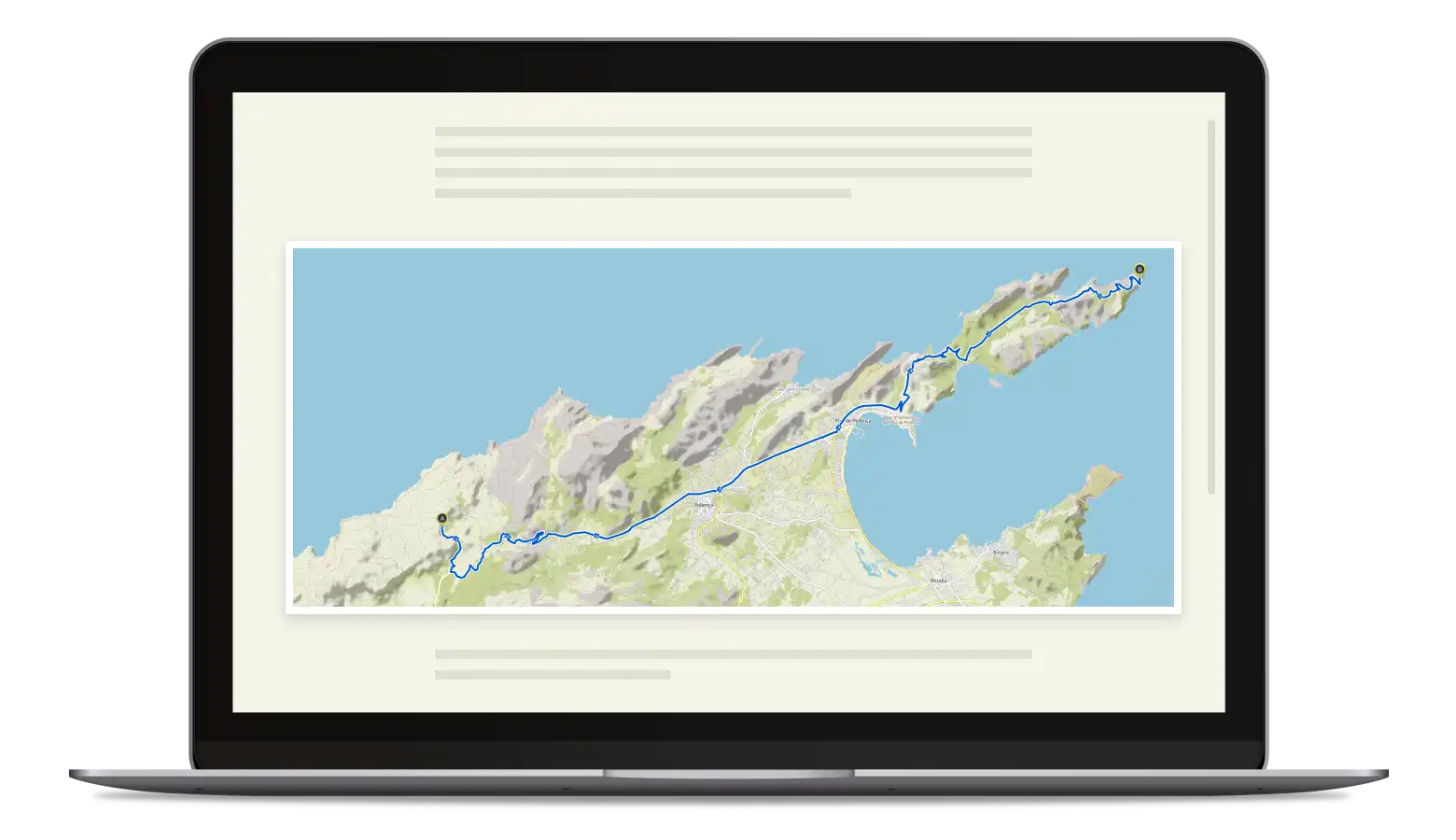
Testez la démo en ligne
Des cartes détaillées en trois étapes

Étape 1
Partagez votre Tour, Incontournable, Collection ou profil
Cliquez sur le bouton ‘Partager’ associé au Tour, à la Collection ou au profil que vous voulez intégrer.

Étape 2
Personnalisez selon vos envies
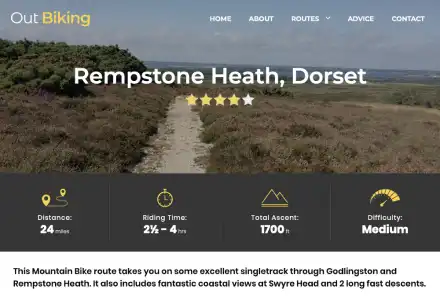
Sélectionnez les informations que vous souhaitez publier et redimensionnez facilement vos contenus intégrés.

Étape 3
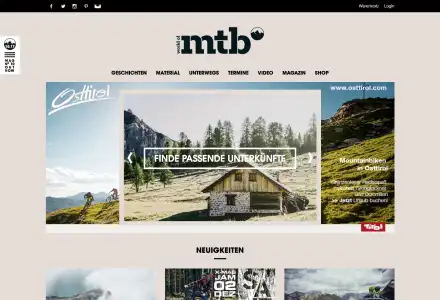
Publiez votre Tour sur votre site ou sur votre blog
Copiez-collez le code source généré sur votre site à l'endroit désiré.
Astuces & conseils
Comment obtenir votre code d'intégration
Pour obtenir votre code d'intégration, il suffit d'appuyer sur le bouton partager sur n’importe quel Tour, Incontournable, Collection ou profil proposé par komoot, puis de cliquer sur intégrer et de sélectionner les éléments à publier. Komoot générera automatiquement un code à copier.
Comment intégrer votre code
Ne vous contentez pas de copier-coller la portion de code générée dans l'éditeur visuel ou le CMS de votre site. Auquel cas, la ligne de code apparaîtra sur votre page à la place de votre Tour, Incontournable, Collection ou profil. Pour afficher l'itinéraire intégré à votre page, collez le code dans l'éditeur texte, code ou la vue HTML dans le back-office de votre site.